HTML Space: 3 Easy Ways
Jun 8, 2020
2 mins read

The more space in HTML page, it looks better. Just check this CodeBlogMoney site, more than 70% is space. HTML Space will help to make the document more attractive and readable.
HTML Space makes the site looks better. While learning the first time everyone uses space button to generate more space, and when we run in the browser it still was not reflected.
Do you remember those days? or you are here because it’s not reflected on your page? 🙂 use <pre> tag to use keyboard space. explained in section 3.
HTML Space, 3 ways to make it happen in HTML Page.
1. in HTML
creates extra space after and before any text in HTML.

|
|
2. Padding

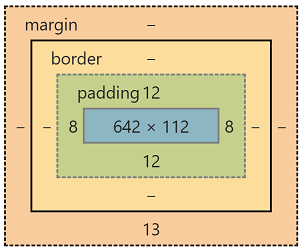
HTML uses concepts of Margin, border and padding to create more space around the element or object of the HTML.
It can achieve the style attribute of the HTML.
In this image at the right side shows the information about the margin, border and padding of an element of HTML. Like this element has padding at the top, left, right and at the bottom.
|
|
3. <pre>
<pre> means the Preformatted text. It preserve the space in the HTML document which are under the <pre> tag. easiest way to add space.
|
|
HTML tool to try HTML code.
https://codebeautify.org/htmlviewer/
More articles to read:
category
- Blogging (1)
- HTML (1)
- Java (4)
- Javascript (5)
- Jquery (2)
- JSON (5)
- Mysql (1)
- Performance (1)
- Php (1)
- Problem solving (3)
- Python (9)
- Testing (1)
- Xml (2)
Recent Articles
- Create a JSON File : 3 Easy Ways
- Byte Array to String in Java
- Iterate Java List Using Loop, ForEach, Iterator and More
- HTML Space: 3 Easy Ways
- Java Get Hostname
- String to Char Array Java
- Check Undefined in Javascript: 2 Ways to Do It
- How to Print XML? Simple 2 Step Process
- JSON Example With Data Types Including JSON Array
Sharing is caring!